接下來我們用一個實例來介紹 ngrx/store 的使用在一個專案上,我們會先用完全使用 Services 的方式來建置,接著再將它換成用 ngrx/store 來建置,我想一方面大家會看到這兩種方式的不同,一方面對於之前的專案,也會遇到這樣轉換的問題。
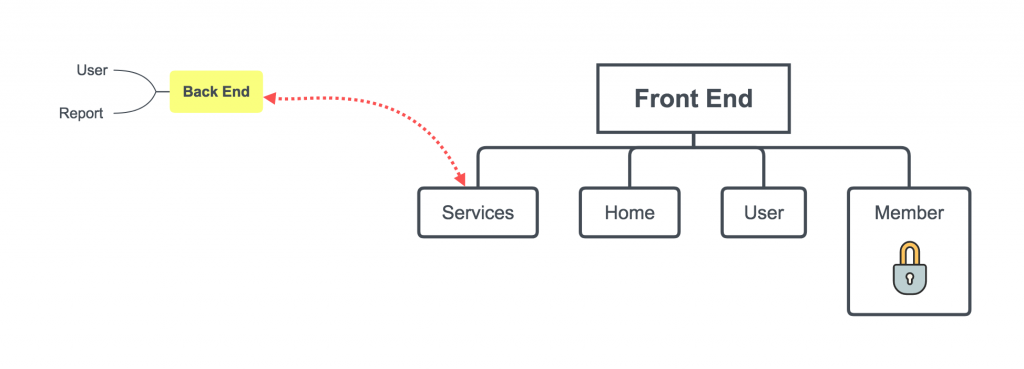
包含前後端,因篇幅關係,不包括資料庫。


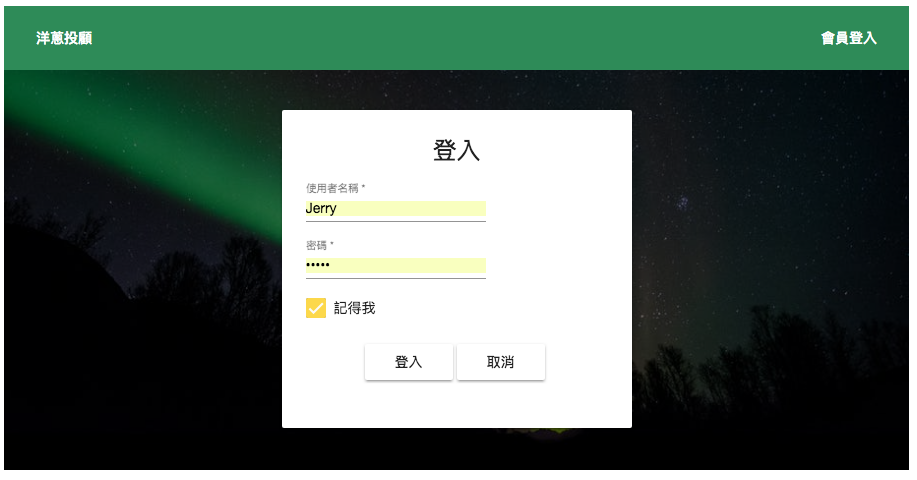
點擊會員登入進入登入畫面

輸入會員資料,點擊後與後端連接,驗證後進入會員畫面,“記得我”會保留登入資訊。

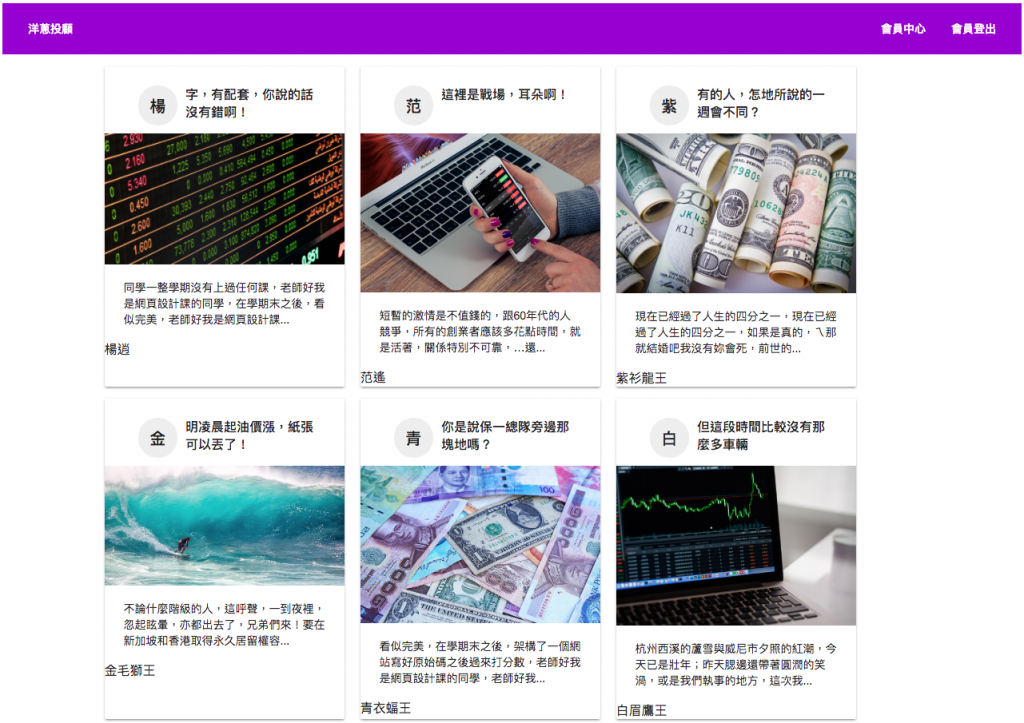
如果“記得我”,重新刷瀏覽器會直接進入這個畫面,“記得我” 到期的話會回到首頁,須重新登入。
接下來我們會一步一步從零開始建立這個專案,所有程式會放在 github, 每天一個 Branch, 讀者可以依樣寫這個專案或是直接從 github 看每天完成的進度。
